响应式网站建设风格在网页建设中的应用方式-澳门太阳集团888
1. 概念介绍
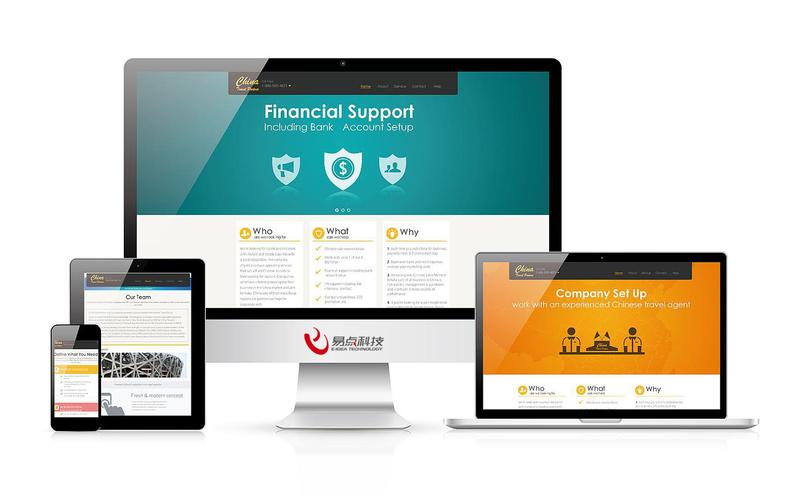
响应式设计是一种能够自动适应不同设备和屏幕尺寸的网站设计方法。它通过使用灵活的网页布局、可伸缩的图像和媒体查询等技术,使网页能够在各种设备上提供一致的用户体验。
2. 优势说明
- 多设备兼容性:响应式设计可以确保您的网站在各种设备上都能良好展示,无论是桌面电脑、平板还是手机。
- 提升用户体验:通过自动调整布局和内容,响应式设计使用户能够更轻松地浏览和操作网站,提高了用户满意度。
- seo友好性:搜索引擎更喜欢响应式网站,因为它们只需要一个url,并且内容不会被分散到不同的页面上,有助于提高搜索引擎排名。
3. 在网站建设中应用响应式风格
- 弹性布局:使用相对单位(如百分比)来设置元素的宽度和高度,以便根据屏幕尺寸进行自适应调整。
- 媒体查询:通过媒体查询技术,根据不同屏幕尺寸和设备特性,应用不同的样式和布局规则。
- 图像优化:使用可伸缩的图像或通过css媒体查询加载不同尺寸的图像,以提高加载速度和页面性能。
- 视觉重要性:确保关键内容在不同设备上都能清晰可见,并优先展示最重要的信息。
4. 注意事项
- 设计简洁明了:避免过多复杂的元素和效果,保持网页整洁,以便在各种屏幕上都能清晰呈现。
- 考虑触摸操作:为移动设备优化交互元素,如按钮大小、链接间距等,以提升用户的触摸操作体验。
- 测试与调试:在不同设备和浏览器中进行全面测试,并及时修复出现的问题,确保网站在各种情况下都能正常运行。

-

高校网页设计:如何让你的校园网站更具视觉表现力?
要使高校网页设计更具视觉表现力,可以通过强调品牌形象、使用高质量的图片和视频、运用动画效果、采用响应式设计、设计简洁而富有创意的布局、利用鲜明的色彩对比以及引入交互元素等方式来实现。
2023/11/09 -

高校网页设计:如何让你的校园网站更具用户体验优化?
通过简洁明了的导航设计、响应式设计、快速加载速度、清晰的页面结构、个性化推荐和搜索功能、交互性和互动性以及持续改进和更新等方式,可以使校园网站更具用户体验优化。
2023/11/09 -

高校网页设计:如何让你的校园网站更具多媒体元素?
通过合理使用图片和视频、运用音频、设计交互式内容、数据可视化以及整合社交媒体等方式,可以使校园网站更具多媒体元素。这些多媒体元素能够提升用户体验,增加用户的参与度和互动性。
2023/11/09 -

高校网页设计:如何让你的校园网站更具用户友好度?
通过简洁明了的设计、直观的导航设计、响应式设计、快速加载速度、个性化推荐和搜索功能、交互性和互动性以及持续改进和更新等方式,可以使校园网站更具用户友好度。
2023/11/09 -

高校网页设计:如何让你的校园网站更具国际化视野?
通过提供多语言支持、跨文化设计、国际化的内容、跨平台适配、国际化的太阳集团网站入口官网的合作伙伴以及国际化的推广渠道等方式,可以使校园网站更具国际化视野。
2023/11/09 -

如何打造一流高校网站,引领教育信息化新潮流?
要打造一流高校网站,引领教育信息化新潮流,需要注重用户体验优化、响应式设计、多媒体内容的展示、个性化推荐和定制化服务、社交化分享和互动、数据驱动的决策和管理,以及持续更新和维护。
2023/11/09 -

如何丰富的高校网站的功能模块?
高校网站的功能模块丰富多样,可以根据学校的需求和目标进行定制。
2023/11/09 -

如何灵活扩展高校网站的插件,随时增加新功能?
灵活扩展高校网站的插件需要选择合适的开发框架和平台,设计可插拔的插件架构,遵循插件开发规范,提供详细的文档和示例代码,并定期发布更新和维护。这样可以方便随时增加新功能,满足学校的需求和发展。
2023/11/09
